No
Token Object
Secure messaging anywhere

Details
Source
ConvertFlow - Funnel Builder
Another conversion builder tool that has some overlap with AO features.
Hello bar has a lot of overlap with the Audience Owned widgets. Landing page will be good inspo for our positioning. Between this and Opt-in Monster we can find a nice little niche for initial adoption.

Details
Source
Navigate
Cool website and design inspo for a data driven brand using gamified experiences to build a decentralized data network.
Native web browser for mac with built in ad blocking. No telemetry. Supports extensions.

Details
Source
FlowTube — Export Webflow Code To GitHub In Seconds
automatically sync your Webflow site to GitHub repositories with enterprise-grade security.

Details
Source
February 2025 Tech Jam
Added to Updates
Jeremy Nguyen ✍🏼 🚢 on X: "What's the best drag-and-drop way to build AI agents right now?
- Langflow
- Flowise
- Gumloop
- n8n
or something else? https://t.co/8WPZWVJcL8" / X
Tweet with a bunch of different AI focused visual canvas builders like Langflow, gumloop, n8n, etc.

Details
Source
Comunidad
Colombia ha experimentado guerras civiles y conflictos entre liberales y conservadores. Se discuten temas de las organizaciones democráticas y revolucionarias; entre ellas, el MOIR liderado por Francisco Mosquera. Las publicaciones cubren política, historia y movimientos en marcha a la nueva democracia y el socialismo en un contexto internacionalista.

Details
Source
Scrappi - The Ultimate Digital Scrapbooking Tool
Atmos style competitor built leveraging cloudflare infrastructure.

Details
Source
Work AI for all | Glean
Tools for putting AI to work.

Details
Source
Langflow | Low-code AI builder for agentic and RAG applications
Langflow is a robust tool for creating automated workflows. Very similar to some of what we are working on at DXOS.
Full recording from 2025 Sarasota Tech Summit

Details
Source
Langflow | Low-code AI builder for agentic and RAG applications
Interesting platform for creating multi-node agentic workflows with various AI and tools

Details
Source
Everything you need for projects big and small → new.space
Interesting new tool for sharing links, files, media and more in a collaborative private space.
Unternet is not really an "AI company", but rather a web technology company leveraging the power of these models in a post-app world. This means we're not just building a new user agent, but also the web stack to power it which anyone can take advantage of.

Details
Source
VectorShift Tutorials: Master AI Platform Development with Ease
Example use cases for the vectorshift database.
VectorShift Platform Overview | No Code
Video walkthrough of creating workflows in VectorShift. Similar concepts to what we are building with the new DXOS node workflows.

Details
Source
VectorShift: The End-to-End AI Automations Platform
website inspo? For telling the story of our new graph for AI workflows?
Samuel Timbó on X: "Explodable Websites https://t.co/C3pfTDFUul" / X
Explodable websites - demo of a website being broken down into key elements inside of a canvas based tree interface.

Details
Source
GitHub Next | Mosaic
Interesting research about building design systems from user preferences.

Details
Source
Shared Earnings Agreement | Calm Company Fund
At Calm Company Fund we invest early in software and software-enabled companies. We invest via a new financing structure called a Shared Earnings Agreement (SEAL) which is very different from traditional VCs or accelerators. We are a team of founders, bootstrappers, and makers focused on funding entrepreneurs who want to build sustainable, profitable businesses. We developed the Shared Earnings Agreement transparently in public to be the funding terms we would have wanted to see when we were building our businesses.

Details
Source
Cloudflare Workers Launchpad funding program
Apply to participate in the next cohort. Participants may be eligible to receive:

Details
Source
DEI And Corruption Behind LA Fire Catastrophe, Says New Whistleblower
Many say that the catastrophic fires ravaging Los Angeles weren’t the fault of Governor Gavin Newsom and LA Mayor Karen Bass. Fires are inevitable in Los Angeles, and the water ran out because no water system could withstand that many fires simultaneously, they add.
But LA firefighters themselves disagree. They say the reason they arrived too late to stop the fires from becoming catastrophic was because of severe budget cuts. The Fire Department did not pre-deploy fire engines to strategic locations, and helicopters arrived half an hour too late to put out the Palisades.

Details
Source
Rivet
Node based AI programming interface. Open source canvas for building agentic workflows.
Holepunch is a platform for creating apps that don’t use any servers whatsoever. No arbitrary limits just better apps that can be shipped instantly, directly to your users.

Details
Source
Is Sarasota investable? Regional tech leaders discuss city's tech ecosystem, growth at inaugural summit - Tampa Bay Business Journal
Writeup from Tampa Bay Business Journal about Tech Summit
Nice writeup about the tech summit last night.

Details
Source
Forethink
Forethink surfaces insights before you ask, based on data kept local to your device.

Details
Source
SCF Center for Advanced Technology and Innovation
Added to Entities
Coastal Creative event packages PDF

Details
Source
Suncoast Science Center/Faulhaber Fab Lab
Added to Entities

Details
Source
Tiptap - Dev Toolkit Editor Suite
Check out the subpages of this website for inspiration on how to position DXOS and how we might build out on the new site.

Details
Source
bellingcat - the home of online investigations
👀

Details
Source
OpenAI Platform
Connecting to the Realtime API from the browser should be done with an ephemeral API key, generated via the OpenAI REST API. The process for initializing a WebRTC connection is as follows (assuming a web browser client):
/cdn.vox-cdn.com/uploads/chorus_asset/file/25795830/Flipboard_Surf_home.jpg)
Details
Source
Flipboard’s Surf app is a big new idea about the future of social
But wait, sorry, back to the whole “browser for the social web” thing. McCue’s best explanation of Surf’s big theory is this: in a decentralized social world, the internet will be less about websites and more about feeds. “You won’t put in, like, theverge.com and go to the website for The Verge, but you can put in ‘the verge’ and go to the ActivityPub feed for The Verge.” Your Threads timeline is a feed; every Bluesky Starter Pack is a feed; every creator you follow is just producing a feed of content.

Details
Source
Sarah Baldwin
Added to Entities

Details
Source
Chris Lyth
Added to Entities

Details
Source
NanoFulfillment Inc.
Added to Entities

Details
Source
Suncoast Venture Studios
Added to Entities

Details
Source
USF Muma College of Business Sarasota-Manatee
Added to Entities

Details
Source
Ringling College of Art & Design
Added to Entities

Details
Source
New College of Florida
Added to Entities

Details
Source
The Greater Sarasota Chamber of Commerce
Added to Entities

Details
Source
RevContent
Added to Entities

Details
Source
Drift House Media
Added to Entities

Details
Source
Cloudflare
Clean little website that is good inspo for a tech portfolio. Might steal some stuff from this for my next personal website.

Details
Source
lab SRQ
Added to Entities

Details
Source
Perform[cb]
Added to Entities
Details
Source
(2) Gautamgg.eth/sol 🇮🇳❤️ (@Gautamguptagg) / X
Why Can't We Make Simple Software? - Peter van Hardenberg
Chapters:
0:00 Intro
1:40 Chapter 1 What is complexity
3:38 Chapter 2 A bestiary of software complexity
4:00 Defensive Code
6:53 Defensive Code Observations
7:37 Scale
9:50 Scale Observations
10:31 Leaky Abstraction Observations
12:48 Model/Reality Gaps
16:35 Hyperspace
18:34 Chapter 3 Homeostasis
19:53 Complexity homeostasis
24:20 Chapter 4 Theories of complexity
29:25 Chapter 5 Living with Complication
39:14 Complexity

Details
Source
Local First Academy
Local first academy. Resources for learning about local-first tech
Details
Source
Patchwork lab notebook: Version control for everything
Patchwork is a research project about version control software for writers, developers, and other creatives.
In this lab notebook, we’ll share snippets of our findings as we explore the problem space and prototype potential solutions.
I've been a researcher, an engineer, a manager, a product person, an executive, a startup advisor, a board member, and a regular speaker at events.
Fireproof is simple to sync via any backend. Open-source connectors make it easy to add Fireproof to any environment, including Cloudflare, AWS, Netlify, and more.
Coming soon — live data anywhere via Fireproof Cloud. Preview the dashboard:
Turns any public github repo into an LLM friendly concatenation.

Details
Source
Shepherd Insurance
Added to Entities

Details
Source
Truist Foundation
Added to Entities

Details
Source
Neo4j Graph Database & Analytics – The Leader in Graph Databases
DXOS echo is essentially a graph style database like neo4j, except using local storage rather than centralized servers.
Hello HN! Creator and co-maintainer of the Socket runtime here. This project is new, and it's very ambitious, so I'm here to answer any and all questions.

Details
Source
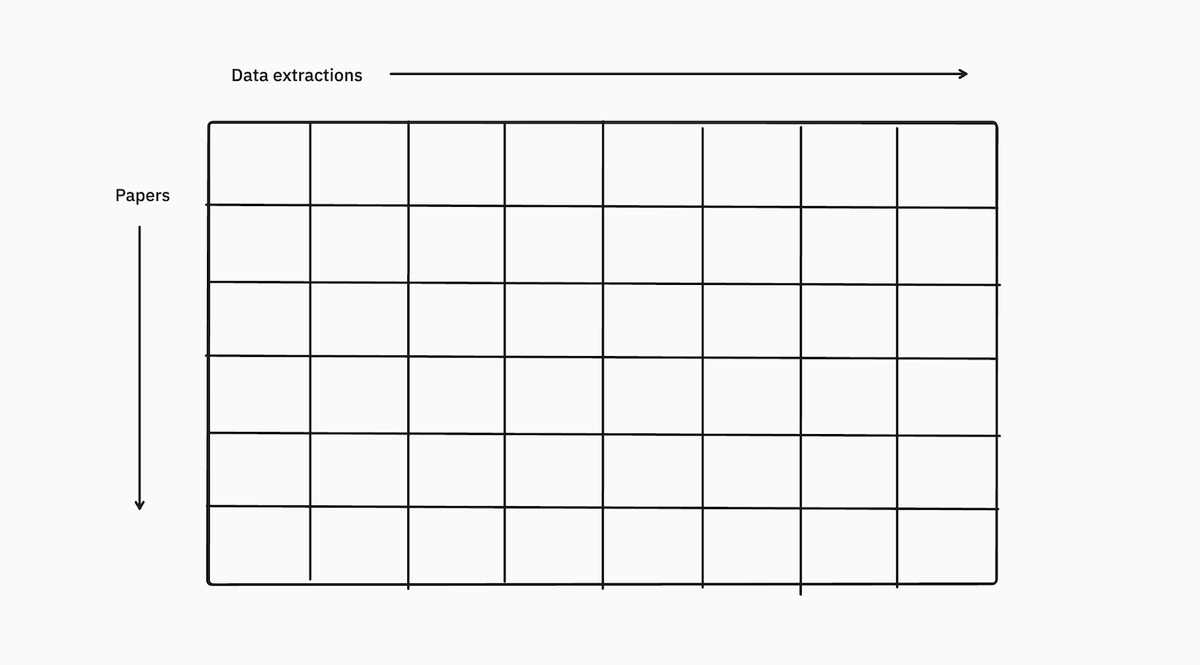
Living documents as an AI UX pattern
Interesting article about nuanced UI patters for LLM work. Relevant to tables and sheets we are building with DXOS

Details
Source
RITE Technology
Added to Entities

Details
Source
Socket Supply Co.
Interesting tool from the team at Socket Supply that delivers a figma style UI that allows you to spit out fully functioning code for native apps

Details
Source
Noosphere, a protocol for thought
Noosphere is a protocol for thought. A worldwide knowledge graph on top of IPFS.

Details
Source
Microsoft Graph overview - Microsoft Graph
Docs about Microsoft Graph which has some Composer vibes

Details
Source
Clay - Be more thoughtful with the people in your network.
Powerful AI driven CRM, now with a notion integration that allows you to visualize your CRM inside of Notion

Details
Source
HASH - a workspace for structured knowledge.
All in one collaborative workspace that is integrated with external data, AI and more. Strong competitor vibes for Composer
Details
Source
Beehive lab notebook: Local-first access control
For local-first software to be successful in many production contexts, it needs to provide similar features without relying on a central authorization server. The local-first setting does not have the luxury of a network boundary: access control must travel with the data itself and work without a central guard.
Interesting thoughts about Auth from Ink & Switch

Details
Source
Quip - Overview
This is a composer style competitor from the people at Salesforce

Details
Source
Lawrence Lessig - Harvard Law School
Lessig is the founder of Equal Citizens and a founding board member of Creative Commons, and serves on the Scientific Board of AXA Research Fund. A member of the American Academy of Arts and Sciences and the American Philosophical Society, he has received numerous awards including a Webby, the Free Software Foundation’s Freedom Award, Scientific American 50 Award, and Fastcase 50 Award.
Details
Source
Yanis Varoufakis, Author at DiEM25
Thought leader mentioned by Rich Burdon as someone to watch philosophically.

Details
Source
E19 We made an asado for 8 in Argentina | Buenos Aires, Argentina
Added to Posts

Details
Source
State of HTML 2024
A chance to share your thoughts on HTML -- and web development in general.
Outseta on X: "Meet the new https://t.co/twljfEAl35. She's about 7 minutes old. https://t.co/H3FRsYqSTQ" / X
The Most Annoying Cookie Banner Ever
Hackathon to create the most annoying cookie banner possible

Details
Source
Announcing the 2024 Webflow Awards winners | Webflow Blog
Celebrating our customers, community, and partners who bring some of the most creative and technically-impressive projects to life everyday in Webflow.
Dynamically add Copyright year to your Webflow footer with Visual DX
It's not too early to start prepping copyright dates in footers where the value may be hard-coded.
Brewster Kahle on X: "The @internetarchive’s Wayback Machine resumed in a provisional, read-only manner.
Sorry, no Save Page Now yet.
Safe to resume but might need further maintenance, in which case it will be suspended again.
Please be gentle https://t.co/sb5tlvxQ26
More as it happens." / X
A status update on the Internet Archive Way back Machine --- some features back online after an ongoing cyber attack. Developing situation.

Details
Source
Mozilla rebrand takes from early internet aesthetics, to move its cause to reclaim the web
The free software community’s brand identity has been overhauled by global branding agency JKR, featuring a playful and pixelated revisit to the tech company’s iconic dinosaur logo.

Details
Source
Component Day | Comparison Sections, Bento Testimonials, New Footers and React Library Updates.
Newest components from Relume. Includes React Library updates.

Details
Source
AuroraJS — JavaScript Library for Visual Developers
The next-generation JavaScript library for visual developers. Supercharge your low-code projects with powerful reactivity and server-side rendering.
Use Rive and Webflow to create interactive backgrounds for your websites
Josh Fry shows how to build an interactive background that responds to scrolling and more using Rive + Webflow. Includes cloneable.

Details
Source
Atmos Networks
https://x.com/i/spaces/1DXxydoERnEJM

Details
Source
StrataPT Secures $25M in Financing for Practice Management Software
Summary: StrataPT has secured $25M in financing led by Council Capital to enhance its practice management software, which helps outpatient physical therapy clinics streamline billing and improve reimbursement rates.

Details
Source
Ep 18 The winemaker from the Andes. | UCO Valley, Argentina
Added to Posts

Details
Source
Ep 17 A childproof episode. | Buenos Aires, Argentina
Added to Posts
Webflow & VisualDX - How to Nest Multiple CMS Collection Lists in Webflow.
Ailín Tobin is creating a javascript library (VisualDX) specifically for Webflow. In this tutorial, Tobin shows how to use VisualSX to work around Webflow CMS nesting limits.
Details
Source
pixelgeek
ThePixelGeek takes a look at Framer's CMS following Fall Product updates by Framer.
Corey Moen on X: "For fellow fans of the new native @rive_app support in @webflow wondering if it can be used with the CMS...it can!
1️⃣ Build statically first
2️⃣ Setup any interactions to target classes
3️⃣ Inspect the published page
🚀 Copy/paste structure into embed with Rive file URL bound! https://t.co/m4X9eCE11A" / X
Corey Moen shows how to use Rive with Webflow's CMS.

Details
Source
Best design system examples - Top design systems in 2024
Examples of successful design systems include Google’s Material Design, IBM’s Carbon Design System, and Apple's Human Interface Guidelines.

Details
Source
Template and Tech Stack for Creating Webflow Apps
Added to SoF Updates
pixelgeek on X: "I'm starting a @webflowconf bingo card items list.
What would you add to this list?
* FREE SPACE: "And we’re just getting started"
* We think you’re going to love it
* A Star Wars reference
* CMS limitations lifted
* Live demo fumble
* "One more thing"
* "We listened to" / X
What phrases would you like to see on this bingo card?

Details
Source
Retroflow
Added to SoF Updates
Panel : All Things SEO with Webflow
Aiva (Search Historian), Shane Veldhuizen and Alex Lathery share thoughts on the current state of SEO on NoCode North's recurring livestream.

Details
Source
Webflow Post-Conf Wrap
Added to SoF Updates

Details
Source
Overview of Small Medium Large Webflow Framework
Added to SoF Updates
